
Architettura EasyBP®
La piattaforma di EasyBP si basa come detto interamente su SAP, per la configurazione degli oggetti che compongono il front-end vengono sfruttate delle tabelle custom in relazione tra di loro.
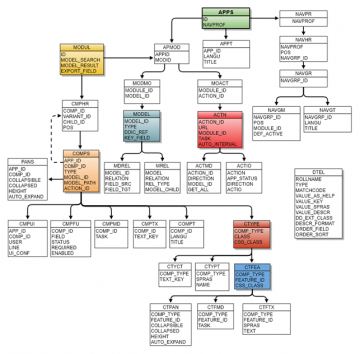
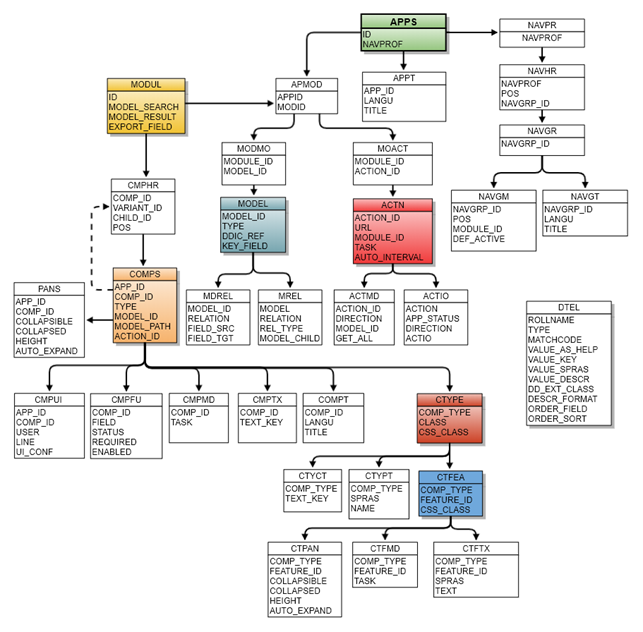
La struttura fisica sul database di Abap4Web può essere rappresentata dal seguente schema.

Schema Abap4Web
Nello schema si è voluto evidenziare le tabelle riferite agli oggetti citati nell’articolo precedente (vedi Elementi di EASYBP).
Applicazioni – APPS (Verde) – La tabella APPS definisce il nome tecnico dell’applicazione della WebUI, il suo legame con il relativo profilo di navigazione e alcune configurazioni generiche che si ripercuotono su tutti i moduli componenti associati.
La tabella APPS è la prima che viene caricata dal processo che costruisce l’applicazione, da questa si diramano le associazioni ai vari elementi gestite principalmente dalle tabelle descritte nei successivi paragrafi.
Moduli – MODUL (Giallo) –
La tabella MODUL definisce il modulo, ovvero l’oggetto base di EasyBP, questo elemento si occupa di gestire una o più operazioni su di un’entità o raccolta di entità, se si vuole sfruttare la modularità della piattaforma meglio assegnare una operazione per modulo, in modo da poterlo riutilizzare in più app.
Nella tabella è richiesto la definizione dell’ID del modulo. Nella tabella è possibile specificare anche se il modulo viene utilizzato come search-help in tal caso va indicato il model per la ricerca e il campo risultato come da se11 per il search-help classici.
Model – MODEL (Celeste) – In questa tabella si definisce il modello che tratterà i dati del database, la definizione del modello oltre al definire un codice identificativo consta anche dell’attribuzione di un tipo che oltre a caratterizzarlo come oggetto, definisce anche la struttura del dato struttura che può essere anche fisica sul dictionary ed indicata sempre in tabella. Il tipo del model è definito nella tabella *MTYPE. Per caratterizzare il model in maniera più avanzata è possibile definire le relazioni nella tabella MREL e MDREL dove i model vengono messi in relazione tra di loro è può essere specificata una chiave per la lettura dei figli. Azioni Server – ACTN (Fucsia) – corrispondono agli eventi che causano il cambiamento di stato del model o il cambio di modulo, le azioni vengono definite nella tabella ACTN vengono associate ad una coppia Modulo – Task per indicare appunto il posizionamento dell’azione, a quale modulo fa riferimento e il task per la gestione dei dati. Tali task i possono definire come delle modalità di esecuzione del modulo, esempio in visualizzazione in modifica etc. La coppia deve essere definita anche nella tabella CMPMD, task possibili sono Show, Edit, Creation, Default, si analizzerà in seguito il comportamento. Nella Tabella ACTN è possibile caratterizzare il comportamento dell’azione tramite i parametri presenti in essa, di particolare interesse è il parametro auto-interval che consente all’azione di ripetersi in un intervallo di tempo prestabilito in millisecondi Per completare la caratterizzazione dell’azione ci sono altre due tabelle la ACTIO e la ACTMD
Componente generico – CTYPE (Rosso) – La tabella in oggetto definisce il singolo componente generico ovvero il tipo componente che può essere la griglia, il form, la ricerca. Nella tabella si associa una classe ABAP per gestire il comportamento e la configurazione del componente, quindi classe CSS, titolo definibile nella CTYPT, e testi propri del componente tabella CTYTX
Default Feature – CTFEA (Azzurro) – Tabella dipendente dalla CTYPE definisce le feature di default associate ad un componente esempio sono le azioni di esportazione sulle griglie, a questa tabella fanno capo altre due tabelle per descrivere il titolo e i testi della feature (CTFTX) e i modi (CTFMD) ovvero se la feature deve essere attiva in un particolare stato di visualizzazione
Widget – COMPS (Arancione) – I componenti o widget rappresentano tutti gli oggetti grafici della webui la tabella che li descrive è la COMPS. In questa tabella gli oggetti direttamente collegati ad un’applicazione tramite il campo APP_ID, vengono identificati da un id e associati ad un tipo, definito nella CTYPE. Anche qui si ha la possibilità di estendere la classe del tipo principale con una ad-hoc per ulteriori personalizzazioni.
Nella tabella vanno riportati sia i moduli che i button che i widget, ovvero quegli oggetti che graficamente andranno a rappresentare il dato, e come si può intuire possono essere di vario tipo, in base alla struttura del dato (form <-> struttura, griglia <-> tabella …), il tipo è sempre definito nella CTYPE
La compilazione della tabella è soggetta al tipo del componente, difatti oltre ai campi già menzionati, si può indicare:
-
per i Button la relativa action nel campo action_id
-
per i widget ci sarà da indicare il model che si occupa della gestione del dato e il percorso che richiama il model, in caso si tratti di model con più relazioni.
