
Components Configuration
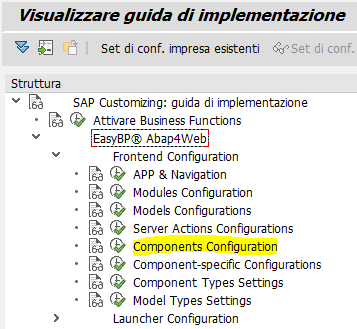
I component grafici di Abap4Web sono degli oggetti standard della piattaforma quali from, griglie, ricerca, allegati, grafici etc i componenti appartengono alla parte web dell’applicazione, ma vengono configurati grazie al customizing SAP, ramo Components Configuration:

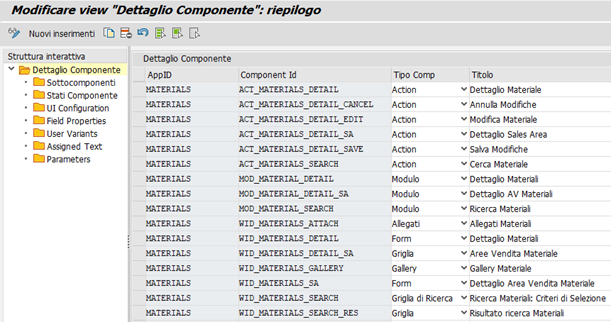
Grazie alla configurazione è possibile customizzare l’applicazione inserendo i componenti desiderati e configurare questi per gestire la ricerca, visualizzazione, modifica degli oggetti di interesse.
Ad esempio è possibile inserire un componente di ricerca per i materiali ed una griglia per visualizzare i risultati ed un form per il dettaglio.

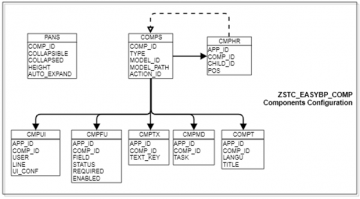
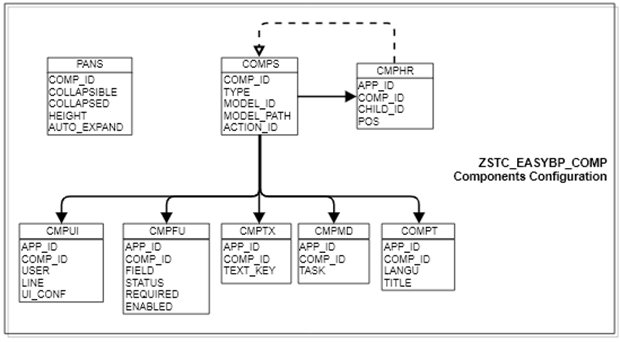
Le tabelle interessate dal cluster sono rappresentate nel seguente schema

In particolare:
- Tabella COMPS – Dettaglio componente: Identifica il componente e la sua associazione all’applicazione. Qui è indicato il tipo di componente (form, griglia , action…) e in dipendenza del tipo di widget o il model che porta in dote il dato da visualizzare o la action da far scattare nel caso dei button(action)
- Tabella CMPHR – Sottocomponenti: per costruire le relazioni tra i componenti, quindi dire ad esempio che il button “Visualizza Materiale” è dentro il widget “Risultati ricerca”
- Tabella CMPMD – Stati componenti: per definire gli stati di visualizzazione del componente
- Tabella CMPFU – Caratteristiche campi: per definire quali campi del model associato al componente sono visibili, in scrittura, in sola lettura….
- Tabella CMPUI – UI Configuration: tabella di configurazione UI
